Что такое активная (кликабельная) ссылка
Содержание:
- Как вставить гиперссылку на адрес электронной почты
- Как можно оформить гиперссылку
- Несколько советов, как правильно делать ссылки на страницах собственного сайта
- Как сделать сноски в Word (Ворд)
- Как сделать ссылку в Google Документах
- Атрибуты для ссылок
- Как сделать ссылку в Google Документах
- Как сделать ссылку словом на человека ВКонтакте
- ТОП-3 способа создать ссылку на человека в ВК и пошаговая инструкция к каждому
- Как сделать ссылку на сайт в WordPress
- Способ 3: Создание макроса для быстрой активации ссылок
- Что это такое
- Как сделать ссылку на сайт в WordPress
- Ссылаемся на место в документе
- Что имеем в итоге?
Как вставить гиперссылку на адрес электронной почты
Если вы включаете в документ контактную информацию, вы также можете указать адрес электронной почты.
Выберите и щёлкните правой кнопкой мыши текст, который хотите превратить в ссылку.
Выберите параметр «Ссылка».

Выберите параметр «Электронная почта» в левой части окна «Вставка гиперссылки».

Введите адрес электронной почты, на который вы хотите создать ссылку. Word автоматически добавляет текст mailto: в начало адреса. Это помогает открывать ссылку в почтовом клиенте читателя по умолчанию.

Нажмите «ОК», чтобы вставить ссылку.

И теперь всякий раз, когда вы нажимаете на ссылку, в почтовом клиенте по умолчанию должно открываться пустое сообщение, уже адресованное связанному получателю.
Как можно оформить гиперссылку
Чтобы читателю было понятнее, куда ведет тот или иной линк, при его создании можно добавить подсказку.
В любое время вы можете изменить внешний вид гиперссылок:
- убрать или добавить подчеркивание;
- сделать шрифт полужирным и курсивом;
- изменить цвет гиперссылки, по которой еще ни разу не переходили;
- задать цвет фона и спецэффекты: тени, свечение, контуры.
Для этого выделите курсором фрагмент и воспользуйтесь стандартными средствами Word.
А вот поменять цвет линка, по которому уже совершался переход, так просто не получится. Но для этого все же есть небольшая хитрость.
Выделяем слово или словосочетание и видим всплывающую панель, нам нужна опция “Стили”. Выбираем самый обычный вариант, затем отменяем написание курсивом. Теперь ссылку будет сложно отличить от обычного слова, при этом она никуда не исчезнет.
Также можно использовать копирование стиля, для этого в редакторе есть специальный инструмент.
Несколько советов, как правильно делать ссылки на страницах собственного сайта
2. Как сделать ссылку на сайт: понятный анкор
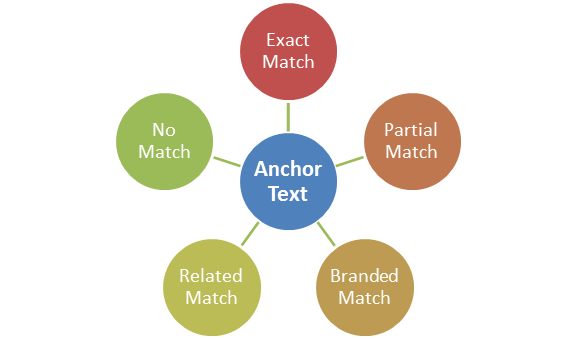
Вот еще один совет, как сделать ссылку на страницу сайта правильно. Анкор – это текст ссылки. Он должен быть простым и понятным. Гармонично вписываться в текст статьи, не выбиваясь из логики рассказа.
Поэтому делайте анкоры читабельными. Чтобы посетитель понимал, о чем идет речь, а не удивлялся, почему вдруг в тексте идет непонятный набор слов.
3. Учитывайте объем документа/файла
Если ставите ссылку на скачивание документа или файла, или если ссылка ведет на страницу с «тяжелым» контентом, обязательно предупредите пользователей об этом.
Дабы они изначально понимали, какой объем трафика понадобится. Даже несмотря на то, что сегодня большинство провайдеров предоставляют высококачественный скоростной интернет, подобная забота будет позитивно оценена пользователями.
4. Как сделать ссылку на сайт: удаляйте «битые» ссылки
Если вы ставите ссылки на сторонние документы или другие сайты, проверяйте, чтобы они оставались рабочими. Со временем – велика вероятность – что ссылка будет «битой». То есть, по ней уже не окажется нужного файла или страницы, появится ошибка. Пользователь окажется разочарованным. Да и поисковые роботы негативно относятся к таким ссылкам.
Поэтому каждый месяц необходимо проверять сайт на наличие таких ссылок. Чтобы сэкономить время на работу, попробуйте воспользоваться программой Xenu Link Sleuth.
Как сделать сноски в Word (Ворд)
Сноски бывают двух видов — обычные и концевые. Первый вид сноски используется пользователями в начале документа, а другая в конце. Любую сноску из этих видов, можно устанавливать во всех версиях текстового редактора Word (2003, 2007,2010, 2016).
После установки сносок в Ворде, её Вы увидите в разных стилях отображения — в цифрах, и в буквенной форме. Далее, мы рассмотрим установку обычной и концевой сносок в Ворде 2007 и вместе с тем узнаем, как сделать сноски в Word.
Как сделать сноски в Word обычные
Сделать обычные сноски в Ворде довольно просто. Для этого Вам нужно запустить на своём компьютере документ Word. Затем, установите курсор мыши перед текстом и открываете раздел в верхней панели управления «Ссылки» (Скрин 1).
Далее, нажимаете на кнопку «AB1» – «Вставить сноску». Когда обычная сноска будет установлена, Вы заметите цифру 1 наверху того или иного слова. (Скрин 2).
В дальнейшем по этой сноске можно переходить в другой раздел документа. Об этом будет рассказано позже в статье.
Как сделать сноски в Word концевые
Концевая сноска отличается от обычной тем, что она устанавливается в конце документа с буквенным символом и чертой. Чтобы её установить, заходим в категорию меню «Ссылки» и там выбираем пункт – «Вставить концевую сноску» (Скрин 3).
Концевая сноска появится в виде символа i, с подчёркнутой чертой наверху. Далее, рассмотрим ещё несколько функций сносок в Ворде.
Перекрёстные ссылки в Ворде
Перекрёстные ссылки в документе – это ссылки, которые могут связать некоторую часть документа. Например, есть такая ссылка «см.картинка 1.20». Такую ссылку можно дополнить картинкой, и впоследствии с помощью неё переходить сразу на картинку в документе.
Как её сделать? Тоже всё просто. Открываем функцию в Ворд «Ссылки» и кликаем по кнопке «Перекрёстная ссылка» (Скрин 4).
Далее, откроется окно где нужно выбрать «Тип ссылки» — «Ссылка» и установить галочку перед словом «Вставить как гиперссылку». Далее, ниже выбираете для какой сноски Вы хотели бы установить эту ссылку. После всего проделанного процесса, нажимаем кнопку «Вставить», чтобы эта перекрёстная ссылка активировалась в документе.
Как сделать ссылку в Google Документах
Если вы создаете текстовые документы на Google Диске, то знаете, что этот редактор очень похож на Word. Интерфейс интуитивно понятен тем, кто привык к опциям, доступным в программе от Microsoft. Можно здесь делать и гиперссылки. Для этого используйте следующие варианты.
Выбрать в меню вкладку “Вставка” и соответствующий инструмент.
Выделить фрагмент, нажать правой кнопкой мыши и кликнуть по опции.
В открывшемся окне можно выбрать, куда направится читатель, нажав на кликабельный текст: на подраздел данного документа, закладку или на веб-страницу.
Чтобы сделать закладку в Google Документах, выделите элемент и в меню “Вставка” кликните на соответствующую опцию.
Атрибуты для ссылок
Язык HTML имеет огромный перечень всевозможных дополнительных условий отображения перехода, ее взаимодействия с другими элементами страницы. Благодаря им блоггер может максимально использовать взаимосвязь документов своего блога, дополнять ссылки различной поясняющей информацией и позволяет ему использовать различный функционал при взаимодействии мыши и самой ссылки.
Их все перечислять не имеет смысла — мой блог не является специальным разделом Википедии о коде HTML. Но я расскажу все важные и полезные атрибуты, которые пригодятся Вам для ведения своего блога и продвижения его в поисковых системах.
Атрибут для элемента <a> выглядит следующим образом:
<a имя атрибута=»значение» ></a>
Атрибут со значением всегда пишется одинаково: сначала идет имя атрибута, затем знак равенства и затем значение атрибута в кавычках (кавычки — важный момент в правильном написании атрибута!). Атрибутов для тега <a> может быть от одного и больше. Все они пишутся через пробел, а их последовательность не имеет значения.
Открытие ссылки в новом окне (target=»значение»)
Во-вторых, когда посетитель видит выбранный им новый документ Вашего блога в новом окне, он полностью на него переключается — читает информацию, смотрит картинки. Его мозг занят новым материалом, поступают новые данные. И обычно, когда открытый документ заинтересовывает его, посетитель блога может очень быстро забыть про первоначальную страницу.
Если этот новый документ не открыт в новом окне, то есть вероятность, что он не вернется на прошлую страницу и не возобновит свой поиск. А значит он будет меньше находится на Вашем сайте, а с точки зрения поисковых систем это ухудшает поведенческие факторы.
В языке HTML для атрибута target есть ряд значений. Для эффективного и удобного изучения материалов блога, я рекомендую пользоваться значением _blank. Именно оно позволяет новый документ сайта открыть в новом окне:
<a href=»адрес» target=»_blank«>анкор</a>
Описание ссылки (title=»описание»)
Если посетитель видит линк в тексте, он делает свой выбор — кликнуть по ней или читать текст дальше
Так как Вы ставите ссылки на своем блоге для разных целей (повышение популярности сайта, усиление продвигаемых страниц, улучшение метрик посещаемости и т.д.), то Вам важно, чтобы читатель обратил на них свое внимание
Благодаря анкору ссылки посетитель видит ее тему, но не более того. Потому что крайне сложно впихнуть в анкор описание той страницы, по которой будет осуществлен переход, не искажая текст предложения. Для усиления привлекательности ссылки существует атрибут title. Он описывает содержимое тега <a> в виде всплывающей подсказки, которая появляется при наведении курсора мышки на ссылку:
<a href=»адрес» title=»текст с описанием ссылки«>анкор</a>
А вот так выглядит этот атрибут в действии:
Определение отношений между документами (rel=»значение»)
Атрибут rel определяет отношения между открытой страницей сайта и документом, на который ведет переход. Есть много разных значений у этого атрибута. В своей практике я использую два из них:
nofollow. Значение этого атрибута дает ссылке команду не передавать вес страницы, на которой она расположена. Таким образом веб-мастер дает понять поисковым системам, что частичку авторитета своего сайта он не хочет отдавать другому внешнему сайту или не хочет усиливать новую страницу.
Это отличный способ, чтобы в продвигаемых страницах Вашего блога показать нужные по контексту ссылки на другие полезные статьи без ущерба потери веса. Вот синтаксис ссылки с атрибутом rel и значением nofollow:
<a href=»адрес» rel=»nofollow«>анкор</a>
<a href=»адрес» rel=»sidebar«>анкор</a>
На деле вид ссылки со значением sidebar получается следующий (при нажатии на переход):
Как сделать ссылку в Google Документах
Если вы создаете текстовые документы на Google Диске, то знаете, что этот редактор очень похож на Word. Интерфейс интуитивно понятен тем, кто привык к опциям, доступным в программе от Microsoft. Можно здесь делать и гиперссылки. Для этого используйте следующие варианты.
Выбрать в меню вкладку “Вставка” и соответствующий инструмент.

Выделить фрагмент, нажать правой кнопкой мыши и кликнуть по опции.

В открывшемся окне можно выбрать, куда направится читатель, нажав на кликабельный текст: на подраздел данного документа, закладку или на веб-страницу.

Чтобы сделать закладку в Google Документах, выделите элемент и в меню “Вставка” кликните на соответствующую опцию.

Как сделать ссылку словом на человека ВКонтакте
Во время переписки или создавая пост во ВКонтакте, вы можете прикрепить к нему ссылку словом на страницу любого пользователя. При том это не обязательно должны быть имя и фамилия, указанные этим пользователем при регистрации, это может быть абсолютно любое слово, которое придёт вам в голову.
Есть три способа как сделать ссылку словом на человека ВКонтакте: при помощи имени пользователя, при помощи его ID и при помощи BB-кода. Они подойдут для разных ситуаций, и о каждом из них мы поговорим отдельно.
Первый способ в ВКонтакте вставить ссылку на человека, использовать для этой цели имя пользователя. Данный вариант самый простой и быстрый, но использовать его можно лишь в том случае, если нужный пользователь есть у вас в друзьях или подписчиках.
Чтобы создать гиперссылку достаточно ввести знак собака (@), а затем начать вводить имя нужного пользователя. После этого внизу у вас появится список из всех пользователей, имя которых совпадёт с тем, что ввели вы, и которые подписаны на вашу страницу. В таком случае созданная вами ссылка будет в виде имени пользователя.
Второй способ сделать имя человека ссылкой ВКонтакте, использовать его персональный ID ВКонтакте. Узнать этот ID очень просто: перейдите на страничку пользователя и скопируйте из адресной строки ту часть, которая идёт после “vk.com/”.
Дальнейший порядок действий похож на первый способ: вводите знак собаки (@) и вставляйте скопированный ранее идентификатор. Понять, что вы всё сделали верно, можно по имени пользователя, которое должно появиться в скобках рядом. Вы можете изменить содержимое скобок, чтобы изменить конечный вид гиперссылки.
Последний способ сделать слово гиперссылкой в тексте ВК сообщения, это использовать BB-код. Данный метод предполагает, что в исходный текст вы впишите определённого рода конструкцию. Этот вариант немного труднее, чем предыдущие, но если по какой-то причине вам не подошли другие можно использовать его.
Выглядит эта конструкция следующим образом: открывающая квадратная скобка, IDпользователя, вертикальная черта, слово (или несколько слов), которое будет использовано в тексте как гиперссылка, закрывающая квадратная скобка – вся конструкция не должна содержать пробелов, за исключением текста для гиперссылки. На словах всё немного сложно, но выглядеть это будет так: “”.
ТОП-3 способа создать ссылку на человека в ВК и пошаговая инструкция к каждому
Для создания прямой ссылки на человека в записи на стене или других видах публикаций существует несколько способов. Мы представим вам три лучших и наиболее удобных, от самого простого до более сложного. Пользуясь любым из них, вы сможете создать ссылку на человека именем через телефон или компьютер.
Способ №1
самый простой, но не всегда подходящий и работающий. Для того, чтобы создать ссылку на вашего друга в ВК или подписчика вашего сообщества, выполните следующие шаги:
- В месте, где вы планируете вставить ссылку на человека, поставьте знак @ и начните писать имя нужного пользователя без пробелов, оно вскоре отобразится в выпадающем списке.
- Нажмите на него, и ссылка на нужного вам пользователя появится в виде имени в нужном вам месте.
Внимание: таким образом можно вставить активную ссылку только на ваших друзей или подписчиков, указать таким образом на человека вне ваших контактов не получится
Способ №2
простой, который подходит для указания ссылки на любого пользователя в ВК:
- Перейдите на страницу к нужному пользователю.
- Кликните на поисковую строку сайта.
- Вы увидите следующую ссылку: https://vk.com/«имя пользователя».
- Скопируйте только «имя пользователя», которое идет после последней черточки.
- Теперь перейдите к своей публикации.
- В месте, где вы планируете вставить гиперссылку на человека, вставьте следующую конструкцию *имя пользователя, или @имя пользователя
- Теперь в вашей публикации появилась отсылка к человеку в виде ссылки на его профиль вместе с его именем и фамилией в скобках (вместо имени и фамилии можно вставить любую фразу, ссылка все равно будет перенаправлять в профиль этого пользователя).
Внимание: такой способ работает, даже если выбранного пользователя нет у вас в друзьях, с его помощью можно сослаться на любого пользователя ВК
Способ №3
наиболее сложный, но универсальный.
- Перейдите на страницу к нужному пользователю.
- Кликните на поисковую строку сайта.
- Вы увидите следующую ссылку: https://vk.com/«имя пользователя».
- Скопируйте только «имя пользователя», которое идет после последней черточки.
- Теперь перейдите к своей публикации.
- В месте, где вы планируете вставить гиперссылку на человека, вставьте следующую конструкцию.
- Вставить все без пробелов.
- Активная ссылка на человека создана и готова к использованию.
Внимание: таким способом можно создать ссылку как на друзей и подписчиков, так и на абсолютно любого пользователя соцсети ВК
Как сделать ссылку на сайт в WordPress
Каждая из Систем управления контентом (движок) имеет собственные особенности формирования внутренних ссылок. Я остановлюсь на работе в редакторе WordPress. Это передовая платформа. На ней разрабатывается множество удобных и функциональных сайтов. Уже сегодня на движке работает более 30% всех ресурсов в мире – только осознайте эту цифру!
1. Шаг первый
Откройте в редакторе платформы статью. Курсором выделите часть текста, который вы хотите сделать ссылкой. Найдите на панели инструментов значок цепи – три звена. Кликните по нему.
3. Шаг третий
В строке «Заголовок» внесите описание ссылки. Это будет атрибут title. Если не хотите его делать, то оставьте строку пустой. Рекомендую в строку вносить название страницы или статьи, на которую ведет ссылка.
4. Как сделать ссылку на сайт: шаг четвертый
Если хотите, чтобы ссылка открывалась в новом окне, нужно поставить отметку в соответствующей строке. После чего – кликнуть на кнопку «Добавить ссылку» или другую с подобным названием (в зависимости от версии редактора и особенностей перевода).
Дополнительные атрибуты
Хотите узнать, как сделать ссылку на страницу сайта в WordPress с дополнительными атрибутами? В этом нет ничего сложного.
редакторе статье перейдите в раздел HTML и там вручную пропишите все необходимые вам атрибуты в тексте уже созданной ссылки.
Как написать соответствующие атрибуты – смотрите выше. В примерах оформления ссылок. Ничего сложного в этом нет. Просто придерживайтесь моих рекомендаций.
Как сделать ссылку на сайт: картинка, как ссылка
Теперь поговорю о том, как сделать активную ссылку на сайте из картинки. То есть, чтобы пользователь переходил на новую страницу после клика по изображению. Тут тоже все предельно просто. Код ссылки будет выглядеть следующим образом: <a href=»url»><img src=»адрес изображения»></a>. Вот и всё!
Способ 3: Создание макроса для быстрой активации ссылок
Пользовательский макрос, активирующий все добавленные ссылки в определенном столбце, пригодится пользователям, столкнувшимся с задачей редактирования группы ссылок, по которым не удается перейти прямо из таблицы. В этом случае потребуются инструменты разработчика, поэтому заранее активируйте их следующим образом:
- После открытия таблицы перейдите на первую вкладку «Файл».

На панели слева выберите раздел «Параметры».

Откройте меню «Настроить ленту».

Отметьте маркером вкладку «Разработчик», чтобы добавить ее в ленту.

Закройте окно настроек и переходите к созданию макроса, о чем мы поговорим в инструкции ниже.
- За создание макросов в Excel отвечает отдельный модуль, для запуска которого перейдите на вкладку «Разработчик».

Оттуда запустите «Visual Basic».

Дважды щелкните по строке «ЭтаКнига», открывающей окно создания макроса.

Вставьте следующее содержимое и замените «c2» и «c» в выделенной на скриншоте строке на буквы и начало столбца, где и расположены ссылки для активации.
Sub HyperSsylkaSelect()
Dim cell As Range: Application.ScreenUpdating = False
For Each cell In Selection
If Len(cell) Then cell.Hyperlinks.Add cell, cell
Next cell
End Sub

Осталось только щелкнуть «Сохранить» или использовать горячую клавишу Ctrl + S, после чего закройте средство создания макросов.

Сейчас настройки все еще не применены, поэтому откройте окно «Макросы».

В нем активируйте созданный нами макрос под названием «HyperSsylka».

Вернитесь к таблице и убедитесь в том, что теперь все ссылки подсвечиваются должным образом.

Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Что это такое
Ссылка — слово или фраза, кликнув по которой происходит переход на другую страницу. Объектом для нее может быть картинка, приложение, фрагмент текста. Word предлагает разные варианты ссылок, которые помогут упростить работу. Рассмотрим какие бывают ссылки подробнее.
В Word сделать ссылку активной можно двумя способами:
- Скопировать ее из адресной строки обозревателя, вставить в документ, кликнуть клавишу «Enter»;
- Выделить слово нажать по нему правой кнопкой мыши и выбрать опцию «Гиперссылка»;
- Далее, установите связь с интернет-страницей, прописав в поле «Адрес» название сайта.
Теперь при клике по слову произойдет переход на сайт: http://public-pc.com/. Ее можно поставить на документ, фрагмент текста, электронную почту, на страницы сайта.
Ссылка внизу страницы
При работе с документом возникает необходимость создать сноску, чтобы объяснить определение или термин. Это используется при написании курсовых работ и научных статей. Как это сделать? Это делается при помощи специальных инструментов:
- На странице находим и выделяем слово, значение которого необходимо пояснить;
- Кликаем по нему;
- На панели инструментов нажимаем «Ссылки»-«Вставить сноску».
Если есть еще слова для пояснения, с ними проделываем процедуру, описанную выше. У них появится нумерация 1, 2, 3 и так далее.
Как сделать перекрестную ссылку
Она связывает фрагменты текста документа. Например, при клике вы переходите к рисунку, диаграмме, или другой части текста расположенной ниже или выше. По умолчанию они устанавливаются как гиперссылки. Допустим пускай она будет перенаправлять нас на рисунок. Выполним такие действия:
- Задаем имя для рисунка. Выделяем его далее «Ссылки»-«Вставить название»;
- В новом окне прописываем «Название», подпись, положение. Например, «Под объектом»;
- Нажимаем «Ссылки»-«Перекрестная»;
- Откроется окно. Выберите тип «Рисунок», в разделе «Поставить» установите «Название целиком». Выберите на какое изображение она будет перенаправлять.
Теперь она работает при нажатии кнопки «Ctrl».
Ссылаемся на содержание
Позволяет ссылаться на разные части текста. Это удобно при работе с большими документами. Выполним такие действия. Переходим на место куда будет переводить ссылка, далее «Вставка»-«Закладка». Указываем ее имя, например, «Закладка». Нажимаем «Добавить». Закладка добавилась, но никаких изменений мы не увидим. Нажимаем правую кнопку мыши, выбираем «Гиперссылка», далее «Связаться с местом». Выбираем созданную закладку. Переход происходит при нажатии клавиши «CTRL».
Чтобы создать подстрочную ссылку, выделяем нужное слово. Нажимаем комбинацию клавиш «CTRL+=». Далее создаем гиперссылку как описывалось выше.
Инструменты «Ссылки и списки литературы»
В Word есть возможность добавить ссылку на литературу, например, книгу. Помещаем курсор возле нужного контента. Нажимаем «Вставить»-«Добавить источник». Откроется окно, где пропишите нужную информацию. Отредактируйте список кликнув «Управление».
Инструменты «Надстройки»
Word предлагает много функций. Нужны ли они для обыкновенного пользователя? Нет. При работе мы используем инструменты, с которыми привыкли работать. Писанные выше способы помогут найти новые варианты для быстрого решения повседневных задач. Инструменты расположены на вкладках и группируются в блоки для удобного использования.
Как сделать ссылку на сайт в WordPress
В разных CMS есть свои способы создания ссылки на страницы веб-ресурса. Сейчас я покажу, как можно быстро сделать ссылку в визуальном редакторе WordPress.
1Зайдите в редактор с уже открытым постом или статьей Вашего блога. Выделите текст будущей ссылки (анкор) в нужном предложении текста и нажмите кнопку на панели (для примера я взял старый пост своего блога):
3Для линка напишите в разделе «заголовок» ее описание (текст описания перехода на другую страницу атрибута title). Если Вы делаете ссылку на другую страницу Вашего сайта, в этом разделе будет автоматически ставиться название поста этого документа.
4Если Вы желаете, чтобы после нажатия мышкой по созданной ссылке читатель увидел новый документ в новом окне, отметьте соответствующее поле. Далее жмете кнопку «добавить ссылку»:
В итоге у Вас должна появиться новая ссылка на другую страницу:
Если Вы хотите добавить в новую ссылку еще несколько атрибутов, то Вам необходимо зайти в том же редакторе во вкладку «HTML» и вручную написать недостающие описания элементов. Например, для моего примера в созданный линк я хочу добавить атрибут rel=»nofollow». Открываю редактор, нахожу новую ссылку и вставляю заданный атрибут тега <a>:
Ссылаемся на место в документе
Это золотая возможность, я её просто обожаю. Если копирайтер владеет таким навыком, он может грамотно ссылаться на различные элементы текста, чтобы мне не приходилось постоянно листать документ в поисках нужного фрагмента. Это очень удобно при проверке больших статей. Но есть и другие люди, не только копирайтеры. Такое знание, опять же, поможет студенту. Он сможет ссылаться на литературу и многое другое.
Процесс будет чуть труднее, чем предыдущий, но не пугайтесь. Это не сложнее, чем достать конфету из фантика. Сначала нужно сделать закладку, к которой будет совершён переход после нажатия на линк. Перейдите в то место текста, на которое нужно будет ссылаться, переведите туда курсор (нажатием левой кнопки мыши), а затем проследуйте по следующему пути:
В открывшемся окне просто укажите её наименование. Чтобы сохранить, нажмите на кнопку «Добавить»:
Казалось бы, после этого не произошло изменений! «Ничего не получилось?» — спросите вы. Да нет, всё у вас получилось и даже очень хорошо. Закладка добавилась, но никаким текстом она в документе не отмечается. Дальше переведите курсор в то место, где необходимо разместить ссылку. Например, в начало статьи.
Перейдите в режим создания гиперссылки, как мы это делали раньше. В открывшемся окне выбираете пункт «Связаться с местом в документе». Вводите текст ссылки и выбираете только что созданную закладку. Нажимайте «Ок». Всё, теперь у вас появился линк, после нажатия на который вы попадаете в выбранное ранее место.
Выглядеть это должно следующим образом:
Использовать эту функцию можно как угодно! Ссылаться на источники, обращаться к приложению и многое другое. Давайте с вами немного поэкспериментируем и сделаем что-нибудь интересное.
Ссылаемся на картинку
С помощью разобранной выше возможности можно ссылаться на рисунок. Ни в коем случае не думайте, что это ещё сложнее. Поверьте, это не так. Сейчас сами убедитесь. Вставьте в текст любую картинку. Нажмите на неё левой кнопкой мыши, чтобы выделить. По периметру должна появиться такая рамочка:
Уже знакомым нам образом создаём закладку. После этого переходим в раздел вставки гиперссылки и точно так же, как в предыдущем пункте, ссылаемся на только что созданную. Всё, дело сделано! При нажатии на эту ссылку вас будет перенаправлять к картинке. Преимущество этого метода заключается в том, что при перемещении изображения в другое место закладка никуда не пропадает. То есть если вы переместите картинку с 3 на 23 страницу, ссылка всё равно будет вести к ней.
Ссылаемся на фрагмент текста
Часто при редактировании статьи приходится перемещать какие-то текстовые элементы в другие места. Если просто создавать закладку под нужным фрагментом, при подобных правках придётся создавать ссылки заново. Чтобы избежать рутинной работы, можно ссылаться на текст.
Выделите нужный фрагмент текста (зажмите левую кнопку мыши у начала и, не отпуская её, проведите курсом к концу нужного кусочка). Выделение выглядит так:
Как вы уже, наверное, догадались, дальше необходимо создать новую закладку, а затем новую гиперссылку, выбрав её. Всё, теперь ссылка ведёт на текстовый фрагмент. И преимущество здесь такое же, как с рисунком: при перемещении элемента закладка остаётся рабочей, а, следовательно, и вся гиперссылка.
Использовать данную функцию можно повсеместно. Возьмите любой текст, составьте краткое содержание на него в начале документа, и каждый пункт снабдите линком, который будет переносить пользователя к соответствующему разделу. Подсказка: чтобы реализовать это, выделяйте текст подзаголовка и снабжайте его закладкой (так с каждой главой).
Внизу страницы часто размещаются колонтитулы. Это такая сноска, где указывается информация об авторе произведения, названии рассказа, номере страницы и т.д. Здесь тоже можно сделать линк на текст, на рисунок или другой ресурс.
Недостаток заключается в том, что после выхода из режима редактирования гиперссылка становится неактивной. То есть перейти по ней в процессе чтения не получится, только в режиме коррекции нижней сноски. На самом деле, это даже проблемой не назовёшь. Линки там никогда не указывают, ведь основное назначение блока — размещение общей информации о документе.
Что имеем в итоге?
Так как статья подходит к концу, самое время сделать какой-то вывод. Сегодня мы с вами хорошо потрудились, изучили простую, но очень полезную функцию в текстовом редакторе Word. Как я уже говорил выше, необязательно быть вебмастером или копирайтером, чтобы её использовать. Можно работать в офисе, учиться в университете, школе и т.д., чтобы гиперссылка пригодилась.

Стремитесь к новым знаниям, тогда вы получите всё, о чём так давно мечтаете!
Мой сегодняшний рассказ закончен. Подпишитесь на мой блог, чтобы быть в курсе новых публикаций, в каждой из которых есть что-то интересное и полезное.
С вами был Андрей Зенков, до скорых встреч, мои любые читатели блога Start Luck!